၁။Sign In Blogger
၂။ Layout
၃။ Add a Gadget
၄။ HTML/JavaScript
၅။ ေအာက္က ေပးထာတဲ့ Cond ေလးကုိထည့္ေပးလုိက္ပါ။
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0IFjD7GWeuj54-Ebg1bACeMFn2u4FOXI6u24xooElMDAnx783GAXwyS8cVU2hBxt4vaw8jw336KyWRL1w1YSTq5L13viVZ0JLffqdyqVcV7ViWC7fLz8c_5yOpoaAiyrl6yAiYQVU0q41/s150/w2b_facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
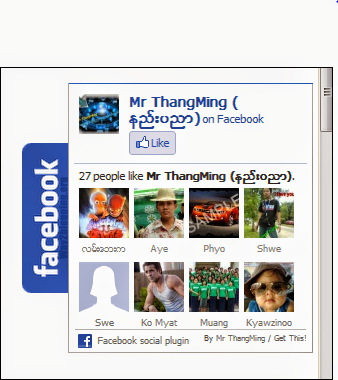
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Ftmblogtechnology&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://mrthangming.blogspot.com/">Mr ThangMing</a> / <a href=" http://mrthangming.blogspot.com/2012/11/how-to-add-floating-facebook-like-box.html "> Get This!</a></span></div></div>
၆။ ထည့္ၿပီးရင္ Save ကုိ နုိပ္ေပးလုိက္ပါ။မွတ္ခ်က္။ ။ www.facebook.com%2Ftmblogtechnology ေနရာမွာ မိမိ၏ Facebook like အမည္ေျပာင္ေပးပါ။


Post a Comment Blogger Facebook
အခုစာဖတ္သူၾကည့္ေနတဲ့ ပုိ့(စ္) ေလးမွာ ဘယ္လုိထင္ျမင္ခ်က္ရွိလဲ? စာဖတ္သူရဲ့ထင္ျမင္ခ်က္ကုိ ဤေနရာေလးမွာ ေရးခ်ၾကည့္ပါလား။..~!!!